HTML 5 <title> Tag
La
<title>etiqueta HTML se utiliza para declarar el título o nombre del documento HTML.
El título generalmente se muestra en la barra de título del navegador (en la parte superior). También se muestra en los marcadores del navegador y los resultados de búsqueda.
Nota:
- Solo
<title>se permite una etiqueta por documento. - El
<title>elemento es un elemento obligatorio en la mayoría de las situaciones, pero se puede omitir en los casos en que un protocolo de nivel superior proporciona información de título, como en el caso de un correo electrónico HTML, donde el título se proporciona en la línea de asunto.
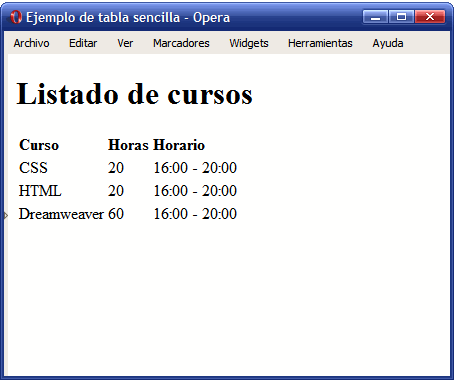
Manifestación
Atributos
Las etiquetas HTML pueden contener uno o más atributos . Los atributos se agregan a una etiqueta para proporcionar al navegador más información sobre cómo debe aparecer o comportarse la etiqueta. Los atributos constan de un nombre y un valor separados por un signo igual (=), con el valor entre comillas dobles. Aquí hay un ejemplo
style="color:black;",.
Hay 3 tipos de atributos que puede agregar a sus etiquetas HTML: Atributos de contenido específicos de elemento, globales y de controlador de eventos.
Los atributos que puede agregar a esta etiqueta se enumeran a continuación.
Atributos específicos del elemento
La siguiente tabla muestra los atributos que son específicos de esta etiqueta / elemento.
| Atributo | Descripción |
|---|---|
| Ninguna |
Atributos globales
Los siguientes atributos son estándar en todas las etiquetas HTML 5.
- llave de acceso
- clase
- contenteditable
- Menú de contexto
- dir
- arrastrable
- zona de descenso
- oculto
- carné de identidad
- Identificación del artículo
- itemprop
- itemref
- itemscope
- tipo de artículo
- lang
- corrector ortográfico
- estilo
- tabindex
- título
- traducir
Para obtener una explicación completa de estos atributos, consulte los atributos globales de HTML 5 .
Atributos de contenido del controlador de eventos
Los atributos de contenido del controlador de eventos le permiten invocar un script desde su HTML. El script se invoca cuando se produce un cierto "evento". Cada atributo de contenido del controlador de eventos se ocupa de un evento diferente.
Aquí están los atributos de contenido del controlador de eventos HTML 5 estándar.
- onabort
- oncancelar
- en la falta de definición
- oncanplay
- oncanplaythrough
- onchange
- al hacer clic
- oncontextmenu
- hacer un clic
- ondrag
- ondragend
- ondragenter
- ondragexit
- ondragleave
- al menos
- ondragstart
- ondrop
- cambio de hora
- onemptied
- onended
- onerror
- enfocado
- onformchange
- onforminput
- oninput
- oninvalido
- onkeydown
- onkeypress
- onkeyup
- onload
- onloadeddata
- onloadedmetadata
- onloadstart
- Onmousedown
- onmousemove
- onmouseout
- el ratón por encima
- onmouseup
- en una sola rueda
- en pausa
- juego
- jugando
- en progreso
- onratecambiar
- onreadystatechange
- rollo
- Onseeked
- onseeking
- onselect
- en el programa
- onstalled
- enviar
- onsuspend
- ontimeupdate
- onvolumecambiar
- en espera
DESCRIPCIÓN
El elemento
title provee un título o nombre para el documento. Este título debe proporcionar una corta pero precisa descripción del contenido del documento o su propósito aún cuando es sacada de contexto (como, por ejemplo, cuando se muestra en los resultados de una búsqueda).
Excepto en situaciones especiales, como en documentos incrustados (elemento
iframe) o cuerpos de e-mail, la presencia del elemento title en la sección head del documento es obligatoria.EJEMPLOS
A continuación hay un ejemplo de un documento con un título apropiado. Puedes notar la diferencia entre el título y el encabezado principal (elemento
h1): mientras que el título provee una descripción corta que tiene sentido por sí misma, el encabezado principal cuenta con el contenido circundante para lograr su propósito.ATRIBUTOS
ATRIBUTOS GLOBALES
Para más información acerca de los atributos globales refiérete a esta lista de atributos gloables en HTML5.
EVENTOS
EVENTOS GLOBALES
Para más información acerca de los eventos globales refiérete a esta lista de eventos globales en HTML5.

No hay comentarios:
Publicar un comentario