Las tablas más sencillas de HTML se definen con tres etiquetas:
<table> para crear la tabla, <tr> para crear cada fila y <td> para crear cada columna.
A continuación se muestra el código HTML de una tabla sencilla:
<html>
<head><title>Ejemplo de tabla sencilla</title></head>
<body>
<h1>Listado de cursos</h1>
<table>
<tr>
<td><strong>Curso</strong></td>
<td><strong>Horas</strong></td>
<td><strong>Horario</strong></td>
</tr>
<tr>
<td>CSS</td>
<td>20</td>
<td>16:00 - 20:00</td>
</tr>
<tr>
<td>HTML</td>
<td>20</td>
<td>16:00 - 20:00</td>
</tr>
<tr>
<td>Dreamweaver</td>
<td>60</td>
<td>16:00 - 20:00</td>
</tr>
</table>
</body>
</html>
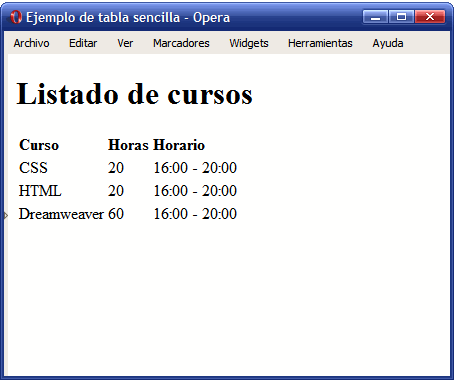
Si se visualiza el código anterior en cualquier navegador, se obtiene una tabla como la que muestra la siguiente imagen:

Figura 7.2 Ejemplo de tabla sencilla creada con las etiquetas table, tr y td
La etiqueta
<table> encierra todas las filas y columnas de la tabla. Las etiquetas <tr> (del inglés "table row") definen cada fila de la tabla y encierran todas las columnas. Por último, la etiqueta <td> (del inglés "table data cell") define cada una de las columnas de las filas, aunque realmente HTML no define columnas sino celdas de datos.
Al definir una tabla, se debe pensar en primer lugar en las filas que la forman y a continuación en las columnas. El motivo es que HTML procesa primero las filas y por eso las etiquetas
<tr> aparecen antes que las etiquetas <td>.| Etiqueta | <table> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios |
|
| Tipo de elemento | Bloque |
| Descripción | Se emplea para definir tablas de datos |
| Etiqueta | <tr> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios | - |
| Tipo de elemento | Bloque |
| Descripción | Se emplea para definir cada fila de las tablas de datos |
| Etiqueta | <td> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios |
|
| Tipo de elemento | Bloque |
| Descripción | Se emplea para definir cada una de las celdas que forman las filas de una tabla, es decir, las columnas de la tabla |
De todos los atributos disponibles para las celdas, los más utilizados son
rowspan y colspan, que se emplean para construir tablas complejas como las que se ven más adelante. Entre los demás atributos, sólo se utiliza de forma habitual el atributo scope, sobre todo con las celdas de cabecera que se ven a continuación.
Normalmente, algunas de las celdas de la tabla se utilizan como cabecera de las demás celdas de la fila o de la columna. En este caso, HTML define la etiqueta
<th> (del inglés "table header cell") para indicar que una celda es cabecera de otras celdas.| Etiqueta | <th> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios |
|
| Tipo de elemento | Bloque |
| Descripción | Se emplea para definir las celdas que son cabecera de una fila o de una columna de la tabla |
Los atributos de la etiqueta
<th> son idénticos que los atributos definidos para la etiqueta <td>. En este caso, el atributo más utilizado es scope, que permite indicar si la celda es cabecera de la fila o de la columna (<th scope="row"> y <th scope="col"> respectivamente).
Por otra parte, HTML define la etiqueta
<caption> para establecer la leyenda o título de una tabla. La etiqueta debe colocarse inmediatamente después de la etiqueta <table> y cada tabla sólo puede incluir una etiqueta <caption>.| Etiqueta | <caption> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios | - |
| Tipo de elemento | En línea |
| Descripción | Se emplea para definir la leyenda o título de una tabla |
Ejercicio 11
Determinar el código HTML necesario para crear la tabla que se muestra en la siguiente imagen:

Figura 7.3 Tabla sencilla con celdas de cabecera
Utilizar las celdas de cabecera donde sea necesario y añadir todos los atributos posibles.
Ejercicio 12
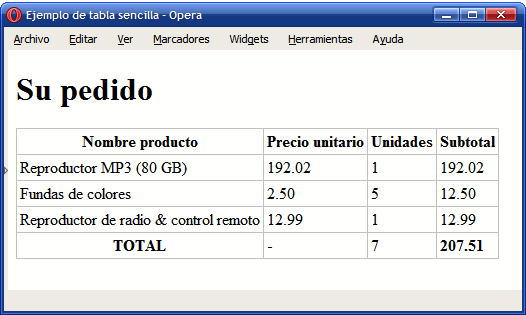
Determinar el código HTML necesario para crear la tabla que se muestra en la siguiente imagen. Utilizar las celdas de cabecera donde sea necesario y añadir todos los atributos posibles.

Figura 7.4 Tabla con los resultados de una búsqueda
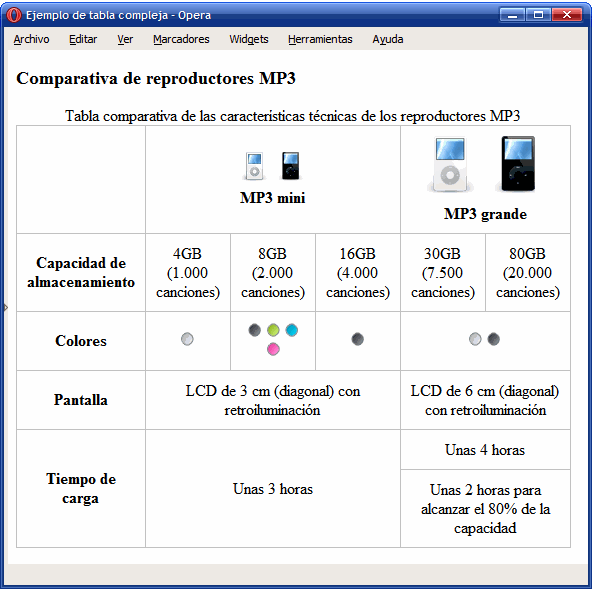
Las tablas complejas suelen disponer de una estructura irregular que junta varias columnas para formar una columna ancha o une varias filas para formar una fila más alta que las demás. Para fusionar filas o columnas, se utilizan los atributos
rowspan y colspan respectivamente.
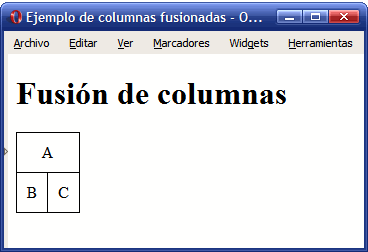
La siguiente imagen muestra una tabla compleja que ha fusionado dos columnas simples para formar una columna más ancha:

Figura 7.5 Ejemplo sencillo de fusión de columnas
Para obtener una tabla como la de la imagen anterior, se debe utilizar el siguiente código:
<table>
<tr>
<td colspan="2">A</td>
</tr>
<tr>
<td>B</td>
<td>C</td>
</tr>
</table>
La primera fila de la tabla está formada sólo por una columna, mientras que la segunda fila está formada por dos columnas. En principio, podría pensarse en utilizar el siguiente código HTML para definir la tabla:
<table>
<tr>
<td>A</td>
</tr>
<tr>
<td>B</td>
<td>C</td>
</tr>
</table>
Sin embargo, si se utiliza el código anterior, el navegador visualiza de forma incorrecta la tabla, ya que las tablas en HTML deben disponer de una estructura regular. En otras palabras, todas las filas de una tabla HTML deben tener el mismo número de columnas. Por lo tanto, si se quieren mostrar menos columnas en una fila, se fusionan mediante el atributo
colspan, que indica el número de columnas simples que va a ocupar una determinada celda.
En el ejemplo anterior, la celda de la primera fila debe ocupar el espacio de dos columnas simples, por lo que el código HTML debe ser
<td colspan="2">A</td>.
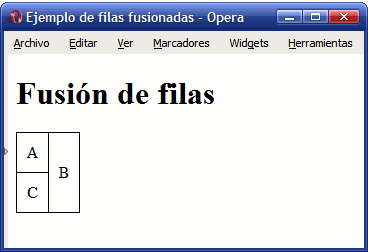
De forma equivalente, si se quiere diseñar una tabla HTML que fusiona filas como la de la siguiente imagen:

Figura 7.6 Ejemplo sencillo de fusión de filas
El código HTML que se debe utilizar para obtener la tabla de la imagen anterior es:
<table>
<tr>
<td>A</td>
<td rowspan="2">B</td>
</tr>
<tr>
<td>C</td>
</tr>
</table>
De forma análoga a la fusión de columnas del ejemplo anterior, la fusión de filas debe indicarse de forma especial. Como las tablas HTML tienen que ser regulares, todas las columnas deben tener el mismo número de filas. Así, si en el ejemplo anterior se utilizara el siguiente código:
<table>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
</tr>
</table>
La tabla anterior no se visualizaría correctamente. Como la segunda columna de la tabla ocupa el espacio de las dos filas, el código HTML debe indicar claramente que esa celda va a ocupar dos filas, de manera que todas las columnas de la tabla cuenten con el mismo número de filas.
Utilizando los atributos
rowspan y colspan, es posible diseñar tablas tan complejas como las que se muestran en los siguientes ejemplos.
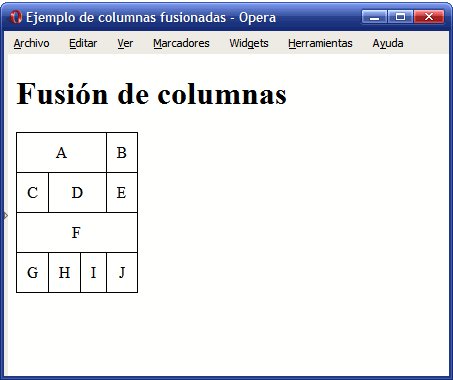
Ejemplo de fusión de múltiples columnas:

Figura 7.7 Ejemplo complejo de fusión de columnas
El código HTML necesario para fusionar las columnas de la tabla anterior se muestra a continuación:
<html>
<head><title>Ejemplo de columnas fusionadas</title></head>
<body>
<h1>Fusión de columnas</h1>
<table>
<tr>
<td colspan="3">A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td colspan="2">D</td>
<td>E</td>
</tr>
<tr>
<td colspan="4">F</td>
</tr>
<tr>
<td>G</td>
<td>H</td>
<td>I</td>
<td>J</td>
</tr>
</table>
</body>
</html>
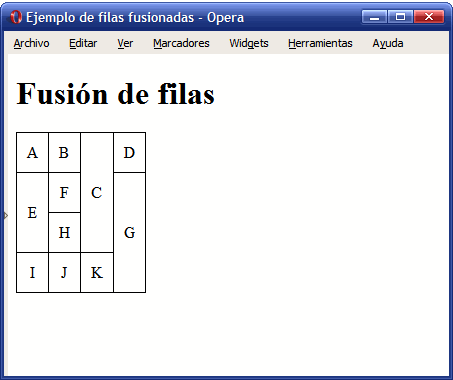
Ejemplo de fusión de múltiples filas:

Figura 7.8 Ejemplo complejo de fusión de filas
El código HTML necesario para fusionar las filas de la tabla anterior se muestra a continuación:
<html>
<head><title>Ejemplo de filas fusionadas</title></head>
<body>
<h1>Fusión de filas</h1>
<table>
<tr>
<td>A</td>
<td>B</td>
<td rowspan="3">C</td>
<td>D</td>
</tr>
<tr>
<td rowspan="2">E</td>
<td>F</td>
<td rowspan="3">G</td>
</tr>
<tr>
<td>H</td>
</tr>
<tr>
<td>I</td>
<td>J</td>
<td>K</td>
</tr>
</table>
</body>
</html>
Ejercicio 13
Determinar el código HTML necesario para crear la tabla que se muestra en la siguiente imagen: